
CKEditor, AutoSaved 플러그인
 autosave.zip
[85.4 KB]
autosave.zip
[85.4 KB]<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/8WQUH4181224235515.PNG" style="width:499px">
CKEditor에 자동 임시 저장 플러그인을 찾았다. (<a href="https://ckeditor.com/cke4/addon/autosave">Ckeditor.Autosaved</a>)
일정시간마다 작성내용을 세션에 임시저장해주는 플러그인이다.
가끔식 인터넷이 팅기거나, 잡다한 에러로 업로드 페이지가 팅길때가 있는데
아주 유용하게 사용 할 수 있겠다.. 아쉽게도 한글판이 없다..(그래서 만들었다✌️)
<br/>
라이센스는 MIT 라이센스이다.
CKEditor가 GPL인 마당에 무슨 소용이 있나 싶다.?
<br/>
CKEditor가 셋팅되어 있다는 과정하에,
우선 플러그인을 다운받아 압축푼 후 ckeditor/plugins 폴더에 붙여넣자.
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/RIUPGA181224235515.PNG" style="border-style:solid; border-width:1px; width:212px">
<br/>
그 다음 ckeditor/config.js 파일을 열어 다음을 추가한다.
config.language = 'ko';
config.extraPlugins = 'autosave';
<br/>
<br/>
다음으로 플러그인 설정값을 추가해주자. 코드 하단에 설명을 첨부한다.
config.autosave = {
// Auto save Key - The Default autosavekey can be overridden from the config ...
Savekey : 'autosave_' + window.location + "_" + $('.ckeditor-autosave').attr('name'),
// Ignore Content older then X
//The Default Minutes (Default is 1440 which is one day) after the auto saved content is ignored can be overidden from the config ...
NotOlderThen : 1440,
// Save Content on Destroy - Setting to Save content on editor destroy (Default is false) ...
saveOnDestroy : false,
// Setting to set the Save button to inform the plugin when the content is saved by the user and doesn't need to be stored temporary ...
saveDetectionSelectors : "a[class*='btn']",
// Notification Type - Setting to set the if you want to show the "Auto Saved" message, and if yes you can show as Notification or as Message in the Status bar (Default is "notification")
//messageType : "notification",
// Show in the Status Bar
messageType : "statusbar",
// Show no Message
//messageType : "no",
// Delay
delay : 25,
// The Default Diff Type for the Compare Dialog, you can choose between "sideBySide" or "inline". Default is "sideBySide"
diffType : "inline",
// autoLoad when enabled it directly loads the saved content
autoLoad : false
};
-
3: SaveKey는 세션에 저장될 key 값이다. <span style="color:#0000ff">중요한것은 후반의 선택자이다. 해당 태그의 name을 붙여 Savekey를 키로하여 세션에 저장한다.
-
7: NotOlderThen은 세션에 값을 최대 얼마유지하는지다. 기본값으로 하루로 설정되어있다. 그대로 두어도 무방하다.
-
10: saveOnDestroy
-
13: saveDetectionSelectors은 설정된 버튼을 클릭시 세션에 임시저장 내용이 필요없기 때문에 삭제될 것이다. Submit, Cancle 버튼을 지정해주자
-
19: messageType은 '임시저장되었습니다' 문구가 띄어지는 타입니다. notification/statusbar 두가지로 설정가능하고 후자가 깔끔하다.
-
25: delay는 임시저장 간격을 말한다. 25일 경우 25초간격으로 세션에 내용을 저장한다.
-
28: diffType은 임시저장 데이터를 가져올때 현재내용과 비교해서 보여주는데, 어떻게 비교하여 보여주는지다. sideBySide/inline 두 가지가 있으며 전자는 소스를 비교하고 후자는 미리보기를 비교하여 보여준다.
-
31: autoLoad는 true값을 주었을때 사용자에게 임시저장된 내용을 가져올것인가를 Alert를 통해 확인받지 않고, 자동으로 가져온다.
<br/>
<br/>
<br/>
위에 코드를 보면<span style="color:#0000ff">** $(".ckeditor-autosave") 태그**를 선택하여 name 값을 키값으로 쓰므로 class "ckeditor-autosave"를 추가해주자.
<textarea name="contents" class="ckeditor-autosave contents"></textarea>
<br/>
<br/>
<br/>
모든 작업은 끝났다, 이제 CKEditor를 사용하여 변화값을 주면
설정된 25초간격으로 임시저장이되며, 새로고침을 누르면 사용자에게 임시저장 내용을 가져 올 것인지 확인 받을 것이다.
<br/>
<br/>
<br/>
* 수정페이지는 어떻게?
수정 페이지는 어떻게 처리해야하나라는 생각이 들었다.
만약에 새 글을 작성하다 에러로 페이지가 종료되버렸다. 세션에는 임시저장된 내용이 남아있을것이다.
그 후 기존에 있던글을 수정한다면 새글을 작성하다 임시저장된 글을 로드할것인지 확인받을것이다..
그러나 수정페이지에 들어가니 기존에있던 임시저장을 로드하지 않았다.
참으로 똑똑한 라이브러리구나! 라고생각했는데, SaveKey 값이 달라 그런것이었다?
Savekey값을 보면 window.location(URL)값을 포함하여 정의한다.
수정페이지는 보통업로드페이지에 키를 파라미터로 두어 URL을 맵핑한다.
예시 : http://cglee079.synology.me:7070/mgnt/study/upload?seq=283
그러므로 새글작성/ 수정 페이지는 URL은 다르기 때문에 새글을 작성하다 수정을 하더라도 임시저장된 내용을 불러오지않는다?
<br/>
* 한글화 작업
말이 한글화작업이지 매우 간단한 작업이다.
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/NZOJ5B181224235515.PNG" style="border-style:solid; border-width:1px; width:270px">
플러그인 폴더를 자세히보면 lang폴더를 확인 할 수 있다.
<br/>
여기에 똑같이 ko.js 파일을 만들어 다음과같이 작성하였다.
/*
Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.plugins.setLang('autosave', 'ko', {
dateFormat: 'llll',
autoSaveMessage: '임시 저장되었습니다',
loadSavedContent: '"{0}" 에 임시 저장된 내용을 찾았습니다.\n내용을 비교하고 가져올 버전을 선택 하시겠습니까?\n취소를 클릭하면 이전에 자동 저장된 내용은 삭제됩니다.',
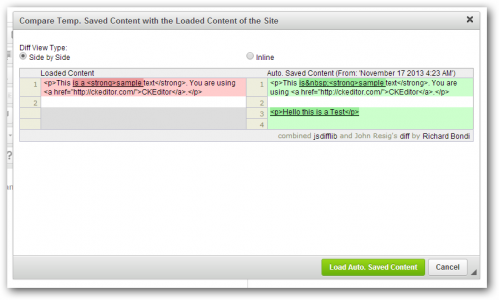
title: '임시 저장된 내용과 현재내용 비교',
loadedContent: '현재 내용',
localStorageFull: '브라우저 로컬 저장소가 꽉 찼거나 저장소를 비우거나 데이터베이스 크기를 늘립니다.',
autoSavedContent: '임시 저장된 내용 ',
ok: '임시저장된 내용을 불러옵니다.',
no: '취소',
diffType: '타입을 선택합니다:',
sideBySide: '소스',
inline: '미리보기'
});
<br/>
<br/>
그리고 plugins.js 파일에서 lang값에 "ko"를 추가해주고
이것저것 한글에 맞게 문장을 다듬어주면 끝 ✌️
한글화된 파일을 압축하여 첨부한다.


