
Ajax를 이용한 게시글 페이징
Jan 02, 2018 조회수 3951
 pager.js
[5.05 KB]
pager.js
[5.05 KB]Ajax를 이용하여 MySql을 통한 페이징을 구현하였다.
사용법은 간단하다. 우선 첨부된 JS파일을 임포트시키고, 다음과 같이 사용한다.
사전의 몇개의 게시글이 있는지 알아야 한다. 게시글 리스트 페이지 이동 시 게시글 개수를 COUNT 하여 프론트 단으로 보내주자.
function pageMove(pg){
$.ajax({
type : "POST",
url : "",
data : {
'page' : pg,
'perPgLine' : perPgLine
},
dataType: 'JSON',
success : function(result) {
page = pg;
//update board fromd data
updatePaging("pageMove", page, allRowCnt, perPgLine, 3);
},
error : function(e) {
console.log(e);
}
});
}
Ajax로 page와 perPgLine 을 보내준다.
page는 선택한 페이지를, perPgLine은 페이지당 게시글 개수를 말한다.
<br/>
페이지에 처음 들어온 경우를 고려하여 다음을 입력하자.
$(document).ready(function(){
pageMove(1);
}
<br/>
<br/>
<br/>
int startRow = (page - 1) * perPgLine;
서버단에서 DB를 조회하기전에, startRow를 위와 같이 계산하여 정의 해준다.
<br/>
SELECT *
FROM TB_PTFOLIO_BOARDS
WHERE 1 = 1
ORDER BY BOARD_SORT, BOARD_DATE DESC, BOARD_SEQ DESC
LIMIT #{startRow}, #{perPgLine}
LIMIT을 사용해서, startRow번째 부터 perPgLine개 만큼 데이터를 가져온다.
DB로 부터 조회한 데이터를 잘 다듬어서, 프론트 단으로 다시 보내주자.
<br/>
<br/>
success : function(result) {
page = pg;
//update board fromd data
updatePaging("pageMove", page, allRowCnt, perPgLine, 3);
},
3 : 게시글을 다시 그려주자. 알아서 하자.
4 : 페이징을 다시 그려주자.
<br/>
function updatePaging(callFunc, page, allRowCnt, perPgLine, pgGrpCnt){
var boardPager = $('.board-pager');
var pager = drawPager(callFunc, page, allRowCnt, perPgLine, pgGrpCnt);
boardPager.empty();
boardPager.append(pager);
}
2 : 페이징을 담을 곳이다.
3 : drawPager() 함수를 호출하여, 그려진 페이징을 가져오자.
drawPager()
callFunc : 페이지 클릭 시 호출되는 함수이다. 1을 누르면 pagemove(1) 호출.
page : 현재 페이지
allRowCnt : 전체 게시글 수
perPgLine : 페이지당 게시글 수
pgGrpCnt : 페이징을 몇개씩 묵을 것인가. ex.3인경우 (1,2,3) (4,5,6)
<br/>
<br/>
<br/>
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/GHBQNE181224235520.PNG" style="border-style:solid; border-width:1px; width:720px">
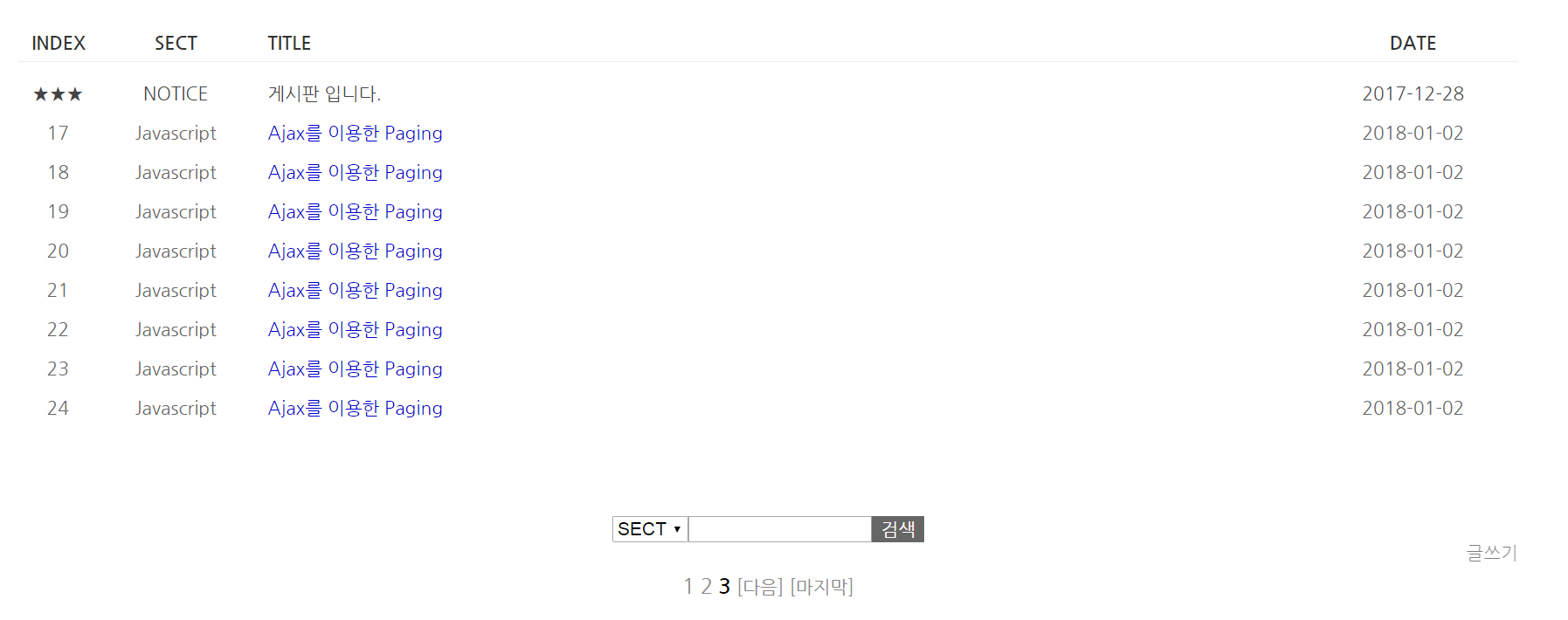
다음과 같이 완성.
<br/>
'Ajax를 이용한 게시글 페이징' 관련된 다른글
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.


